



🔹گوشی هوشمند 5G؛ بخریم یا نه؟ 🔺علیرغم اینکه شرکتهای تولیدکننده موبایل اخیراً به شدت بر روی تولید و عرضه گوشیهای هوشمند مجهز به فناوری 5G تمرکز کردهاند، بهتر است کاربران برای خرید این محصولات اندکی دست نگه دارند و بلافاصله پس از رونمایی نخستین گوشیهای هوشمند مجهز به فناوری 5G به خریداری و تهیه آنها اقدام نکنند. در این مقاله به دلایل مختلفی برای صرف نظر از خرید موج اول گوشیهای هوشمند مجهز به فناوری 5G اشاره شده است که در ادامه مطلب به بررسی و مرور آنها میپردازیم↙️

یک پوشهی قرینهی رمزنگاری شده ایجاد و فایلهای جدید خود را با آن همگام سازید.
وجود سرویسهای پشتیبان ابری با افزایش تعداد سرویسهایی که درایوهای ابری برای کاربران شخصی ارائه میدهند، بسیار زیاد شده است. آن دسته از افرادی که زیاد به سرویسهای ابری اعتماد ندارند ممکن است از یک هارد درایو، یا دیگر گزینههای بک آپ گیری برای حفاظت از دادههای خود در برابر از دست رفتن، استفاده کنند. با توجه به این حرف، پشتیبان گیری یک فرآیند تکرار شونده است، چرخهای که نیاز است در فواصل زمانی منظمی اجرا شود تا جدیدترین فایلهایی که اضافه کردهاید همیشه نسخهی پشتیبانی داشته باشند. با Crococrypt آشنا شوید: یک اپلیکیشن رمزنگاری ساده که یک فولدر رمزنگاری شدهی قرینه از هر فولدری که شما انتخاب میکنید ایجاد میکند. یک فایل کلید رمزگشایی در سیستم شما ذخیره میکند. بدون فایل کلید، فایلهای رمزنگاری شدهی شما را نمیتوان باز کرد. این اپلیکیشن همچنین فایلهای جدیدی که اضافه شدهاند را به فولدری که دارای محتوای قرینهی رمزنگاری شدهاش است، اضافه میکند.

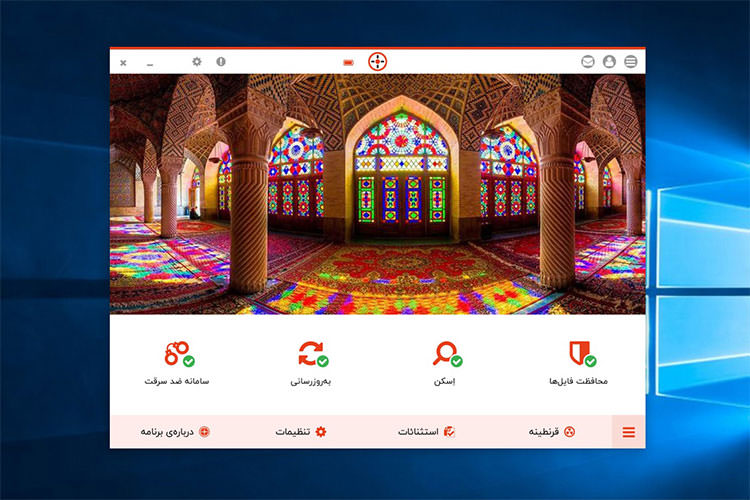
Crococrypt را میتوان هم نصب کرد و هم نسخهی پرتابل دارد. شما ابتدا باید فایل کلید را ایجاد و مطمئن شوید که هرگز آن را گم نمیکنید وگرنه قادر به رمزگشایی فایلهای خود نخواهید بود.

زمانی که فایل کلید را ایجاد کردید، میتوانید انتخاب کنید که از چه فولدرهایی پشتیبانی شود، و در کجا نسخهی پشتیبان قرار داده شود. این اپلیکیشن هم با درایوهای اکسترنال و هم محلی و هم درایورهای شبکه کار میکند. این به این معنا است که فولدر مورد بحث ممکن است روی سیستم باشد ولی شما میتوانید آن را در محلی دیگر بک آپ بگیرید. گزینهی فولدر را از تب‘Containers’ انتخاب کنید. فولدر‘Source’، فولدری است که شما قصد بک آپ گرفتن را دارید و فولدر ‘Container’ نسخهی قرینهی رمزنگاری شدهی این فولدر است. به یاد داشته باشید که جابجایی فولدر منبع ویژگی "همگام سازی" را از بین میبرد.

زمانی که هردو فولدر را تعیین کردید، برنامه فایلها را همگام و رمزنگاری میکند. عملیات همگام سازی و رمزنگاری در پس زمینه انجام میشود. شما میتوانید از دکمهی رمزگشایی برای استخراج تمامی فایلها از فولدر قرینه و دکمهی اکسپلورر برای مشاهدهی آنها در ویندوز اکسپلورر استفاده کنید. برنامهی Crococrypt برای ویندوز را دانلود کنید

وبسایتمان است. شاید به نظر یک اتفاق ساده باشد اما میدانید همین بخش ورود خیلی مسئله مهمی است و باید مواظب آن بود؟ امنیت بخش ورود در وردپرس باید رعایت شود و همچنین افزایش یابد. این بخش مورد علاقه هکرهاست و چون بیشتر کاربران وردپرسی به آن توجه نمیکنند به راحتی میتوان به وبسایت نفوذ کرد. اما ما میخواهیم بدون کمک افزونهها و طی دو مرحله ساده امنیت این بخش را تامین کرده و افزایش دهیم. اگر موافقید با ما همراه شوید










چرا نباید با گوشی تلفن همراه در پمپ بنزین صحبت کرد؟🤔 کوچکترین اصطکاک در پمپهای بنزین ممکن است باعث بروز حادثه شود، چرا که بخار ناشی از بنزین در محل پمپ بنزین خاصیت اشتعال بسیار زیادی دارد مراقب باشید❗️
در این آموزش، ساخت اسلایدهای قابل حرکت انیمیشنی را داریم.
- برخی از پست های سایت ویژه هستند؛ برای مشاهده این نوع پست ها نیاز به ارتقاء حساب کاربری خود دارید.
- برای خرید اشتراک ویژه حتما در سایت عضو شوید؛ سپس در فرم خرید اشتراک ویژه نام کاربری خود را وارد کنید تا اشتراک ویژه برای شما اعمال شود.